In so many ways, the Internet has been the great equalizer. While it would have been almost impossible for the average person to reach an audience of millions in the past, the Internet grants a voice to anyone who can get online. Similarly, while it can take substantial investments in time and capital to open a more traditional brick-and-mortar business, just about anyone can start an online business in seconds with very little in initial startup cost. Launch a blog or open an online store, build your audience, gain their trust, and you can literally start making money today.
As impactful as the rise and democratization of the Internet has been for the general population, it’s hardly complete. The truth is that upwards of 25 percent of the western world’s population faces some challenges or hurdles in regards to website accessibility. With disabilities such as limited vision, hearing loss, motor dysfunction, seizure disorders and more, individuals with disabilities and other impairments may not be able to enjoy the full benefits of a website without help from another person, from technology, or from some combination of the two.
Site owners and online content creators, working alongside the web design industry as a whole, can do a lot in reducing these sorts of struggles and frustrations by offering fully accessible site designs that comply with officially accepted standards. In particular, the Americans with Disabilities Act (ADA) calls for compliance with WCAG (Web Content Accessibility Guidelines) and Section 508 as the benchmark for user-friendly design. For all users.
The WCAG Explained (Including WCAG 1.0, 2.0, 2.1)
The Americans with Disabilities Act first set out to provide better accessibility options in public physical spaces for individuals with physical disabilities. But this notion of “public space” has since expanded to include the Internet, as a “digital” public space, and as a result, the same philosophy applies: all individuals, regardless of disability, should still have equal and reasonable access to what the space (website, in this case) is meant to provide the general public.
And, in much the same spirit, the WCAG was born. It was developed and published by the Web Accessibility Initiative (WAI) of the World Wide Web Consortium (W3C), the latter of which operates as the primary organization overlooking international standards on the Internet. The objective with the WCAG is to outline a series of recommendations to make online content more accessible for both individuals with disabilities and the public at large, both on desktop and mobile.
This is not a new development; WCAG 1.0 was first published way back in May 1999. It has subsequently been updated to WCAG 2.0 in December 2008, and more recently with WCAG 2.1 in June 2018. The guiding principles are that web content should be perceivable, operable, understandable and robust. WCAG compliance is graded on three levels – A, AA, and AAA – and most legislation calls for at least AA compliance.

Web design agencies must comply with ADA and WCAG standards
It’s true that a big part of the push toward designing and creating more accessible websites is an altruistic one; it only makes sense that you want your website to be reasonably accessible and usable by everyone. This also makes a lot of sense from a business perspective, because it means that you have a better opportunity to capture a broader audience and customer base; a website with poor accessibility makes for an unpleasant experience for individuals with disabilities, especially when dealing with eCommerce websites. But, there is more to this.
The growing prevalence of legal action taken against businesses whose websites don’t reasonably comply with ADA or WCAG standards is alarming. By offering and running a website that is not accessible and fully compliant with the aforementioned regulations, businesses leave themselves vulnerable to costly and potentially devastating lawsuits.
By extension, fewer and fewer businesses will be willing to work with web design agencies that do no commit to deliver WCAG 2.1 compliant websites.
It doesn’t matter if the agency you hire can create visually stunning websites if these designs are not accessible to your users. It’s reasonable to assume that due to the rising wave of web accessibility lawsuits, business owners will only turn to web design agencies that develop websites which are fully accessible and compliant with the ADA and WCAG 2.1.
Website accessibility is not a best practice, it’s mandatory. Complying with ADA and WCAG standards has effectively become law in many countries based on legislation and precedent, including the United States.
AI technology as the solution to website accessibility
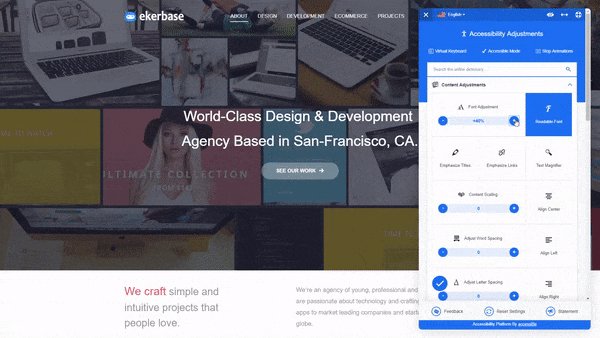
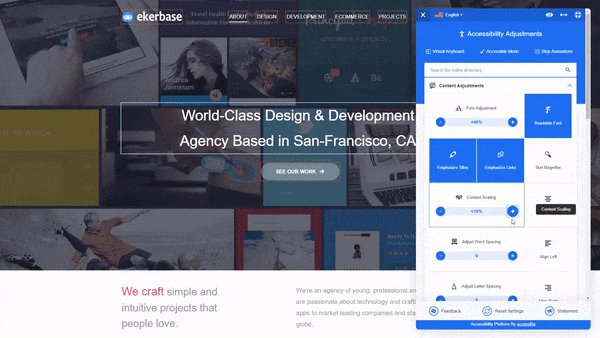
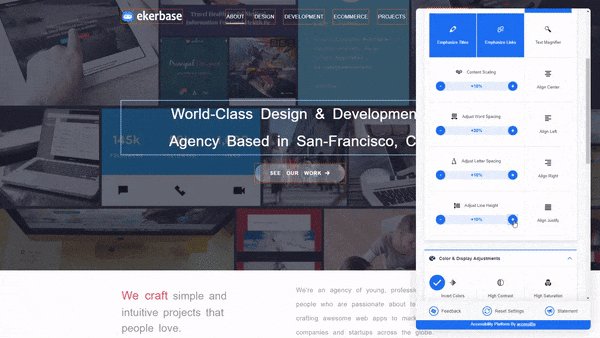
What if I told you that you could achieve full ADA compliance in less than 48 hours? While designing a completely unique website from scratch can definitely take a lot longer than that, it is fully possible to configure your existing website design so that it aligns with the recommendations outlined in the WCAG 2.1. To achieve this, you’ll need to leverage artificial intelligence technology utilized by accessiBe, a company trusted by over 2,500 small to medium-sized businesses (SMBs) and industry leaders, including Burger King, BMW, and Avon.
Rather than rely on manual updates that can be very time-consuming and costly, since you’d need to keep hiring expensive accessibility experts to re-audit the site, the AI-powered solution from accessiBe is fully automatic. It can run every 24 hours too, so even on websites with frequent updates, you can be assured that you’re maintaining full WCAG compliance.

Artificial Intelligence is far more efficient and cost-effective than the manual approach, which can cost thousands of dollars in just an initial project without maintenance. With more businesses running their day to day operations online, using cloud technology, and moving towards automated and AI solutions, this is just another perfect example of a task that should be added to the list.
This is especially true when you take a moment to look at the many disabilities and impairments that your site, applications, tools, and business must be compliant with.

Tips to make your site accessible and compliant
It’s true that the AI solution can achieve full accessibility in less than two days. At the same time, it’s a good idea to be very mindful of accessibility standards as outlined by WCAG as you consider how your online content is displayed, consumed, and used by users of all abilities. Some general tips and steps to keep in mind include the following:
- Enable users suffering from epilepsy to disable all animations, videos, and GIFs with the click of a button, to browse your site safely without the risk of experiencing a seizure.
- All non-text content must be accompanied by a text-based alternative to aid the visually impaired experience visual content.
- The text alternative should be formatted in such a way that it can be converted to other forms, like braille or text-to-speech.
- Ensure that the site design is not only responsive but that the content can retain the same effective structure even when scaled at higher levels.
- Separate the foreground from the background clearly, paying attention to contrast ratios and color choices.
- Offer fully functional site navigation that does not require touchscreen or mouse pointer-based interaction. Users should be able to get around easily using only a keyboard.
- Avoid any deceptive or misleading design cues. Web pages should render and work in predictable ways.
- Test to ensure all web content is correctly rendered and delivered across a variety of devices, screen resolutions, screen sizes, and device setting configurations.
Remember that website accessibility matters, both in principle and for your bottom line. You need an accessible website now more than ever.
